”vue 权限管理 动态路由“ 的搜索结果
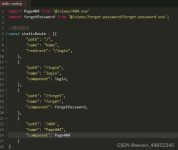
错误页面必须也使用动态添加方法,并且在路由动态添加完成后再添加,否则如果在基础路由中定义错误页面,那么每次点击路由都会首先找路由,没找到就会匹配到错误页面,从而跳转到错误页面。且路径必须有 "/"添加动态...
java基于springboot+vue的仓库管理系统,前后端分离
其几天记录了根据目录接口动态配置vue的静态路由本文结合addRoute记录下配置动态路由动态路由是根据实际配置数据、不同链接参数等动态的添加路由或者删除路由的总称动态路由主要通过两个函数实现。。它们只注册一个...
vue权限控制和动态路由
实现思路:1. 提取动态路由 2.权限与动态路由绑定 3. 获取权限筛选动态路由 4. 添加权限(动态路由) 5. 渲染菜单 6. 退出登录时删除动态路由(权限)
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新。为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习。 Github地址 iview-...
常见的动态路由大都是用来实现:多用户权限系统不同用户展示不同导航菜单。 如何利用Vue Router 实现动态路由 Vue项目实现动态路由的方式大体可分为两种: 前端将全部路由规定好,登录时根据用户角色权限来动态展示...
但是有的时候为了进行全面的权限控制,会需要后台给出路由表,前端再渲染。不用在前端配置。 下面主要讲一下思路 1、和后台小哥哥沟通好数据,把我们前端配置的路由表数据给他,他就能看懂了 2、拿到数据需要我们...
vue权限管理--动态路由
标签: vue
这里的侧边栏是子组件,直接使用饿了么创建就可以了,可以不需要使用子组件的,3.src平级创建一个文件permission.js。文件夹里面创建一个全局文件 global.js文件。2.在src目录下创建utils文件夹;...
VUE-router.addRoutes根据后台接口传递数据生成动态路由,前端拿到配置并生成侧边栏-实现页面级权限控制。 ----------------------------------------------- 登陆成功之后直接由后端返回异步路由表,然后前端直接...
今天小编就为大家分享一篇vue实现权限控制路由(vue-router 动态添加路由),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
写后台管理系统,估计有不少人遇过这样的需求:根据后台数据动态添加路由和菜单。 为什么这么做呢?因为不同的用户有不同的权限,能访问的页面是不一样的。 在网上找了好多资料,终于想到了解决办法。 动态生成路由 ...
在总体布局页面添加router。
*相关补充:权限管理一般放到项目的最后时间来做,最开始路由配置信息前端都是写死,做权限管理的时候,需要将路由配置发给后端,让后端判断该显示哪些菜单,再返回给前端,不能前端判断,考虑到后端接口返回的值是...
vue+element实现的后台管理权限,拿来即用!
vue动态路由及权限控制心得
vue 实现动态路由
标签: 前端 vue.js javascript
根据后端返回接口,实现路由动态显示 实现按钮(HTML元素)级别权限控制 涉及知识点: 路由守卫 Vuex使用 Vue自定义指令 导航守卫 前端工程采用Github开源项目Vue-element-admin作为模板,该项目地址:Github ...
在这里我们将会实现一个vue动态路由的案列,当用户登陆成功后,根据用户的角色,拿到他对应的菜单信息,并将它动态的载入到我们的路由中。 我们的通用的后台管理系统中,我们会根据权限的粗细不同,会对每个角色每个...
一、权限管理 权限管理就是让不同的用户只能访问自己权限内的资源,有以下几种 路由权限,用户登录后只能看到自己权限内的导航菜单,且只能访问自己权限内的路由地址 视图权限,用户只能看到自己权限内的内容和按钮...
vue动态路由 vuex 路由数据(demo) 贡献本人于服务端约定的路由数据结构,仅供参考
主要介绍了使用VueRouter的addRoutes方法实现动态添加用户的权限路由,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地